Canvas integrerede app Adee hjælper med at anvende farveblinde filtre med sin funktion, Vision Simulator
Farveblindhed er manglende evne til at skelne farver fra hinanden, genkende og se farver på den måde, som ikke-farveblinde mennesker gør. Dette handicap er ret almindeligt, og det udgør generelt aldrig alvorlige helbredstrusler. At være farveblind kan dog have begrænsninger for at påtage sig visse job, der involverer evnen til visuelt at skelne mellem farver.
Ikke desto mindre har teknologien i dag bragt en række faciliteter til farveblinde. Fra briller til apps og filtre, nutidens farveblindhed er nemmere at håndtere. Canva, en af de mest foretrukne grafiske designplatforme, tilbyder også farveblinde filtre i sit redigeringspanel. Sådan kan du bruge farveblinde filtre på Canva.
Vision Simulator af Adee
Adee er et gratis tilgængelighedstestværktøj, der giver omfattende funktioner som en farveblind-simulator, en omfattende kontrastkontrol, en touch-målstørrelseskontrol og en alt-tekstgenerator.
Colorblind Simulator fra Adee er en integreret funktion på Canva kaldet 'Vision Simulator'. Det er tilgængeligt i sektionen 'Redigering' af et design på både gratis og betalte versioner. Brugere skal oprette forbindelse til Vision Simulator-funktionen for at implementere den.
Vision Simulator har 8 farveblindfiltre til at behandle forskellige typer farveblindhed.
Typer af farveblindhed
Farveblindhed resulterer ofte i manglende evne til at se og skelne mellem rød, grøn og nogle gange også blå og gul. Rød-grøn farveblindhed er den mere almindelige type farveblindhed. Vision Simulator har et filter til alle typer farveblindhed.
Rød-grøn farveblindhed
Som nævnt er rød og grøn den almindelige farvemangel ved farveblindhed. Der er to grader af rød og grøn farveblindhed - mild og fuldstændig. I den milde form for farveblindhed hælder rød og grøn kun mod hinanden. Når farveblindheden er stærk eller fuldstændig, kan personen ikke kende rødt og grønt fra hinanden.
Der er 4 typer rød og grøn farveblindhed:
- Deuteranomali – Grøn fremstår mere som rød.
- Protanomali – Rød ser mere ud som grøn.
- Deuteranopia – Kan ikke skelne rødt og grønt fra hinanden.
- Protanopia – Kan ikke skelne rødt og grønt fra hinanden.
Blå-gul farveblindhed
Denne type farveblindhed er lidt mindre almindelig end rød-grøn blindhed. Selvom denne farveblindhed siger "blå og gul", er der også andre farver involveret - rød, grøn, pink og lilla.
Der er 2 typer af blå-gul farveblindhed.
- Tritanomali – Kan ikke kende mellem blå og grøn, gul og rød.
- Tritanopia – Alle farver virker mindre lyse. Kan ikke skelne mellem gul og pink, rød og lilla, blå og grøn.
Achromatopsia
Achromatopsia refererer til fuldstændig farveblindhed. Her ser personen ingen farve undtagen nuancer og nuancer af sort, hvid og grå. Også kendt som 'Monochromacy', achromatopsia er den sjældneste type farveblindhed.
Brug af Vision Simulator på Canva
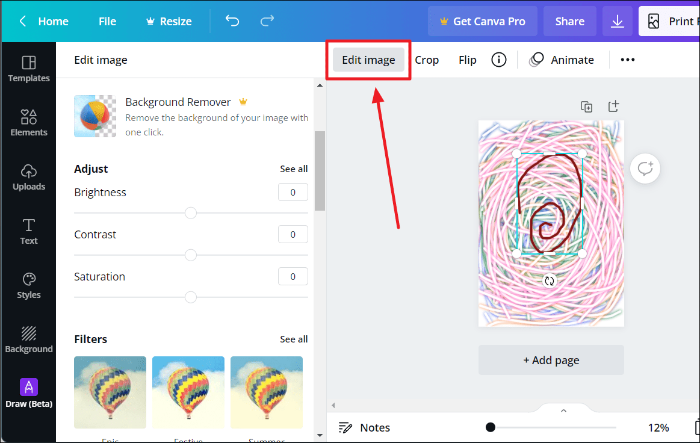
Start først Canva på din enhed og åbn det design, du ønsker at anvende farveblindfiltrene på. Vælg derefter billedet for at se tilpasningsmuligheder. Klik nu på knappen 'Rediger billede' lige over det valgte billede.

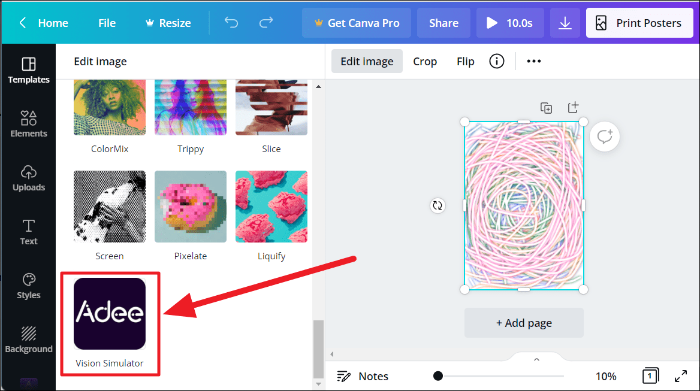
Rul gennem mulighederne for 'Rediger billede', gennem sektionen 'Du kan også lide', helt til slutningen for at finde en 'Adee'-blok med billedteksten 'Vision Simulator'. Klik på denne blok.

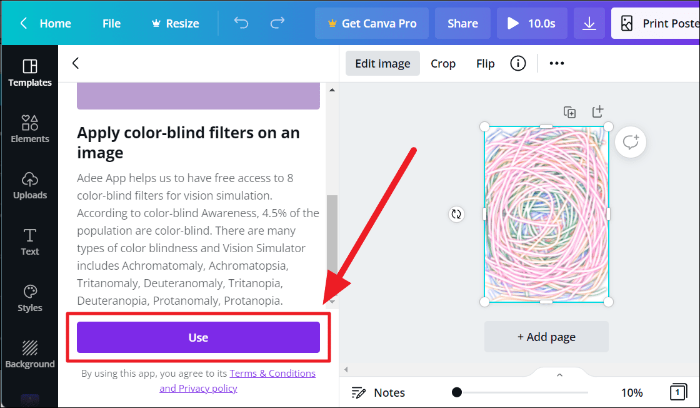
Du vil nu se en kort detalje om funktionen. Klik på knappen 'Brug' i slutningen af forhåndsvisningen.

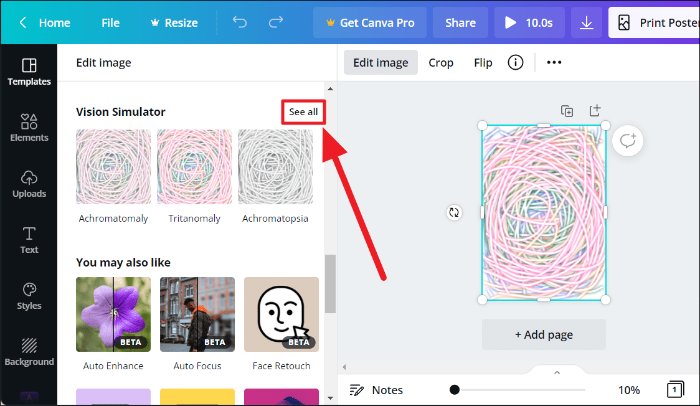
Rul lidt tilbage for at finde 'Vision Simulator' tilføjet til dine redigeringsmuligheder - lige over sektionen 'Du kan også lide'. Klik på knappen "Se alle" ved siden af denne indstillings titel for at se alle farveblindfiltre.

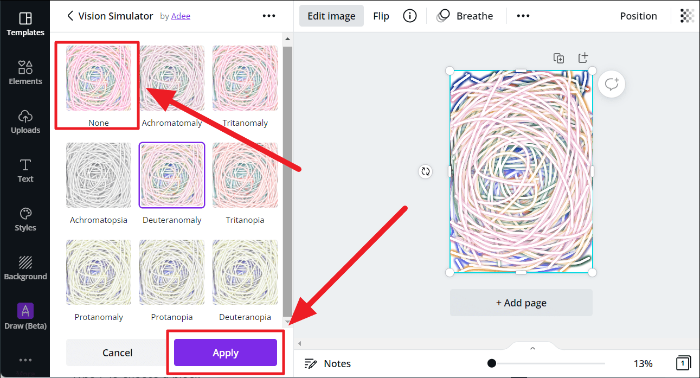
Vælg dit filter fra Vision Simulators 8 farveblindfiltre og tryk på 'Anvend'. For at fjerne et filter skal du klikke på 'Ingen'-blokken - den første blok før filtrene.

Filteret anvendes nu på dit billede. Farverne i hvert filter vil variere baseret på den type farveblindhed, de repræsenterer.
Og det er sådan, du kan anvende farveblinde filtre på Canva. Disse filtre er kun begrænset til billeder og statiske designs. Du kan ikke bruge dem på bevægelige designs som videoer, gifs eller klistermærker. Håber du fandt vores guide nyttig.
